De achtergrond widget wordt gebruikt om ervoor te zorgen dat andere widgets een gekleurde achtergrond krijgen.
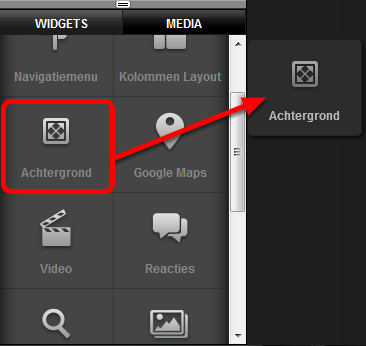
STAP 1. Sleep een achtergrond widget op de pagina

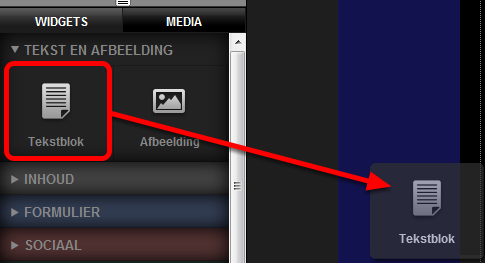
STAP 2. Sleep een widget in de achtergrond widget


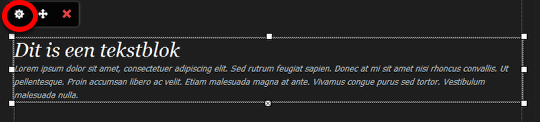
Klik op het instellingen icoontje om de achtergrond widget instellingen te wijzigen
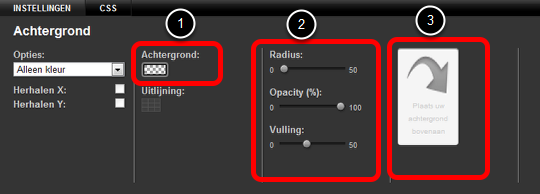
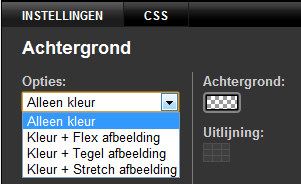
Achtergrond widget paneel

De achtergrond widget creëert boxen waarin andere widgets kunnen zitten zoals tekst of afbeeldingen.
Gebruik de Achtergrond kleurenkiezer (1) om een achtergrond te kiezen en de schuifbalkjes (2) om de hoekradius, Opacity en vulling in te stellen.
Om een afbeelding voor een achtergrond te gebruiken, sleept u een afbeelding in de afbeelding drop box (3)
De achtergrond widget gebruiken met een afbeelding

Buigen zal de afbeelding proberen te meten zodat de bovenste en onderste derde van de afbeelding ongeschaald blijven.
Dit behoudt afgeronde hoeken of andere randeffecten als de widget wordt geschaald.
Tegel zal de afbeelding herhalen – gebruik de Herhaal X en Herhaal Y check boxen om te besturen in welke richting het tegelen plaatsvindt.
Uitrekken zal de afbeelding zo uitrekken dat het de hele box vult.
U kunt een achtergrondkleur en een afbeelding tegelijkertijd toevoegen.
