Met de caroussel widget kunt u een opeenvolging van afbeeldingen of andere elementen creëren.
De caroussel kan automatisch vooruit na een bepaalde periode of wanneer de gebruiker klikt op de volgende/vorige knop.
Caroussel widgets – Veelgestelde vragen
Q: Kan ik meer dan een caroussel op een pagina hebben?
A: Ja, u kunt meerdere carrousels hebben. De enige beperkingen die meerdere carrousels kunnen opleveren, is de snelheid van uw website.
Je moet altijd rekening houden met de bruikbaarheid en laadtijd van een pagina en als je ook veel carrousels met veel foto’s gebruikt op de pagina, dan zal die langzaam laden en kan het frustrerend zijn om te gebruiken. Dit is geen beperking van Cloud Site – hetzelfde probleem zou zich voordoen op iedere andere website.
Q: Is er een limiet verbonden aan het aantal pagina’s in een caroussel?
A: Nee, er is geen vaste bovengrens. Daarentegen testen wij de widget met een maximum van 16 pagina’s en wij raden u aan dit niet te overschrijden. Caroussels die meer dan 20 pagina’s bevatten, zullen waarschijnlijk langzaam laden.
Q: Waarom verandert de widget steeds van vorm?
A: Als u veel verschillende soorten maten afbeeldingen gebruikt, zal de widget veranderen om ze aan te passen. Om dit te voorkomen, dient u al uw afbeeldingen op dezelfde grootte te maken voordat u ze importeert naar Cloud Site.
Q: Ik heb een aantal grote afbeeldingen toegevoegd aan mijn caroussel en nu loop het langzaam. Waarom is dit?
A: Het maakt niet uit hoe je een website maakt, grote afbeeldingsbestanden duren langer om te laden dan kleine. Vergroot of verklein uw afbeeldingen naar de juiste grootte en maak waar mogelijk gebruik van JPEG bestanden om het proces te versnellen. Ontwijk het gebruik van PNG bestanden.
Q: Kan ik de buttons op de widget aanpassen?
A: Op dit moment kunt u alleen de caroussel buttons aanpassen met behulp van de ingebouwde CSS editor. Dit vereist enige vertrouwdheid met CSS.
Q: De caroussel widget doet niet helemaal wat ik wil. Is er een alternatief?
A: Ja, zet een widget in van derden zoals www.widgetbox.com (hint: zoek op Widgetbox voor ‘slideshow’).
Een voorbeeld is http://www.widgetbox.com/widget/slideshow-pro
Google heeft ook gelijksoortige widgets: bekijk bijvoorbeeld http://bit.ly/gBS51b
Houd er rekening mee dat wij u niet kunnen ondersteunen bij het gebruik van widgets van derden
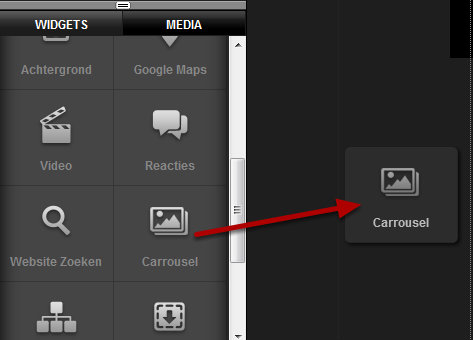
Sleep en plaats de widget in de pagina

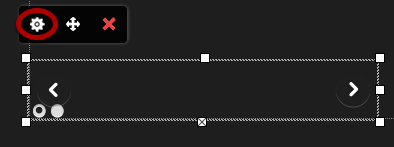
Klik op de bewerk button om de instellingen te wijzigen

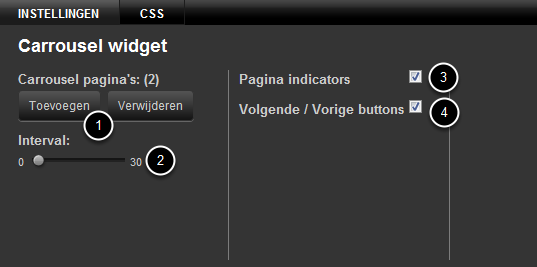
Caroussel instellingen

1: Voeg pagina’s toe aan de Caroussel door te klikken op de Pagina toevoegen button (1) Verwijder pagina’s door op de verwijder button te klikken
2: Stel de intervaltijd in met behulp van de interval schakel(2) . Als de schakel ingesteld is op 0 seconden zal de caroussel alleen doorgaan als de gebruiker op de volgende/vorige button klikt
3: Vink de Pagina indicatoren (4) aan om de ronde knoppen onderaan de widget te tonen
4: Vink het vakje Volgende / Vorige (3) aan om de Volgende en Vorige buttons te tonen
De Caroussel widget ondersteunt tekst, afbeeldingen en kolommen. Het ondersteunt geen video. De Caroussel widget kan niet worden gevestigd.
Afbeeldingen toevoegen aan de Caroussel

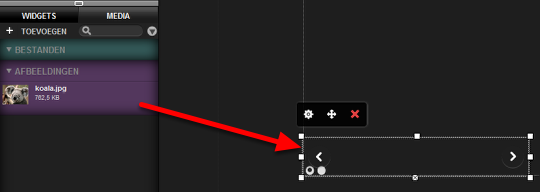
Ten eerste, sleep een afbeelding in de Caroussel.
Om een andere afbeelding toe te voegen, klik op de Volgende button in de Caroussel. Dit zal de tweede pagina in uw caroussel widget tonen. Sleep uw tweede afbeelding nu in de tweede pagina van uw caroussel. Blijf op de Volgende button klikken om meer afbeeldingen toe te voegen aan de rest van uw pagina’s.
OPMERKING: Zorg ervoor dat al uw afbeelding de juiste al grootte hebben en ontwijk afbeeldingen vergroten of verkleinen in uw caroussel. Als u de maat van een afbeelding aangepast heeft in de editor en u kunt uw website bekijken met een oude browser, dan kan de afbeelding in zijn originele grootte verschijnen en dat wilt u niet.
De caroussel widget bewerken nadat u afbeeldingen heeft toegevoegd

Als u de caroussel widget wilt bewerken nadat u afbeeldingen heeft toegevoegd, dubbelklik dan niet op de afbeeldingen, want dan zal het afbeeldingen instellingen paneel verschijnen en u wilt het caroussel instellingen paneel gebruiken.
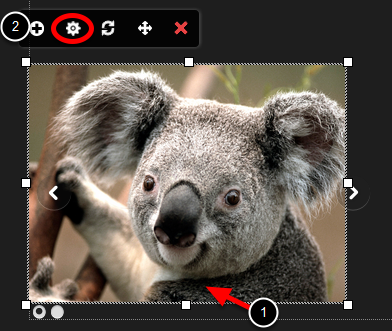
Klik buiten de widget om en klik dan net iets onder uw afbeelding, in de lege ruimte naast de ronde knoppen (1) en klik dan op het instellingen incoontje (2).
