De introductie voor het bewerken van thema’s
Een thema is een collectie stijlen en instellingen
U kunt de stijlen en instellingen geassocieerd met ieder thema bewerken om de weergave te wijzigen. Het is mogelijk om uit het niets een thema te creëren.

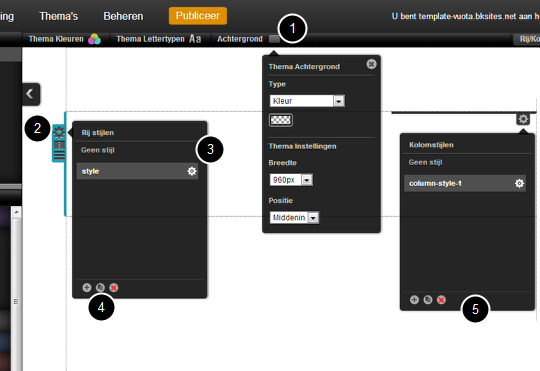
Gebruik de Achtergrond button (1) om de achtergrond in te stellen voor het thema. Selecteer dan een stijl in het Rij stijlen paneel (2) om het toe te passen aan de huidge rij. Klik op de bewerk Rij stijl button om de stijl te bewerken. Stijlen kunnen gekloond worden met behulp van de buttons onderaan in het paneel (4). De kolom stijlen button (5) word gebruikt om de kolom stijl te bewerken.
Het instellen van een thema achtergrond

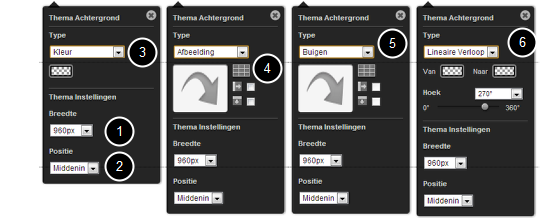
1 Thema breedte moet standaard ingesteld worden op 960px. Waarschuwing: als u de breedte verandert, kan dit gevolgen hebben voor de layout van uw website.
2 Thema positie zal uw website links, rechts of het midden van de pagian plaatsen. Normaal gesproken hoort deze op het midden te staan.
3 Kleurmodus: maak gebruik van een effen achtergrondkleur
4 Afbeeldingsmodus: Maak gebruik van een afbeelding als achtergrond en optioneel herhaal de afbeelding horizontaal of verticaal.
5 Flex modus: Maak gebruik van een afbeelding en schaal de afbeelding op een flexibele manier zodat boven en onder onveranderd blijven en het middelste deel geschaald wordt.
6 Lineaire gradiënt: Creëer een mix tussen twee kleuren.
Rij stijlen editor

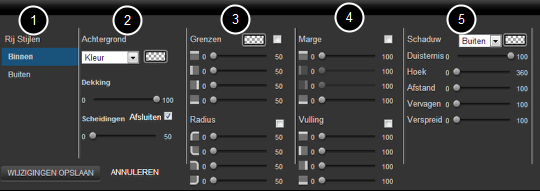
1: Elke rij stijl heeft een ‘innerlijke’ en ‘uiterlijke’ stijl. De innerlijke stijl is altijd voor de uiterlijke stijl. De uiterlijke stijl breidt uit naar de rand van het browser venster.
2: Een achtergrondkleur, gradatie of afbeelding kunnen ingesteld worden. Als de rij meerdere kolommen bevat, kan de Goten schuif gebruikt worden om de breedte tussen deze twee de wijzigen.
3: Rij randbreedte, radius en kleur kunnen ingesteld worden. Vink het hokje aan om dezelfde waarde aan alle schuiven toe te kennen. Opmerking: u dient een kleur te kiezen zodat de grens zichtbaar wordt.
4: Stel Marge en Vuling in voor de rij. Vink het hokje aan om dezelfde waarde aan alle schuiven toe te kennen
5: Schaduw instellingen. Zet de kleur van de schaduw naar zwart en beweeg daarna de andere schuiven om de schaduw te zien.
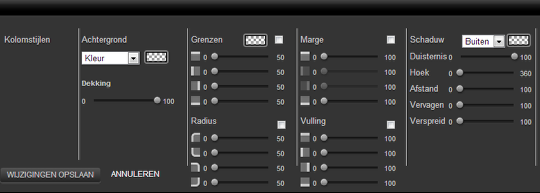
Kolomstijlen

De kolomstijl panelen functioneren op dezelfde manier als het rij stijlen paneel.
