Gebruik de slideshow widget om slideshows met overgangen te creëren.
Slideshow widget FAQs
Wat kan ik doen met de slideshow widget?
De slideshow widget laat u een reeks afbeeldingen zien. U kunt de duur en overgang besturen en optioneel buttons tonen voor het besturen van de slideshow.
Wat zijn de verschillende tussen de slideshow widget en de caroussel widget?
De caroussel widget werkt bijna met elke vorm van inhoud, maar de slidwhos widget werkt alleen met afbeeldingen. De caroussel widget ondersteunt geen overganngen en aanpasbare buttons.
Kan ik meerdere slideshow widgets gebruiken op dezelfde pagina?
Ja dat kunt u doen, maar in de meeste gevallen is het geen goed idee. Meerdere slideshows tegelijk gebruiken, maakt het laden van erg langzaam en het kan afleidend werken.
Welke afbeeldingsformaten kan ik gebruiken met de slideshow widget?
U kunt JPEG of PNG gebruiken. Wij raden u aan JPEG te gebruiken.
Kan ik verschillende grootte van afbeeldingen gebruiken?
Ja dat kan, maar voor de beste resultaten dient u de afbeeldingen te vormen naar dezelfde grootte, voordat u ze importeert.
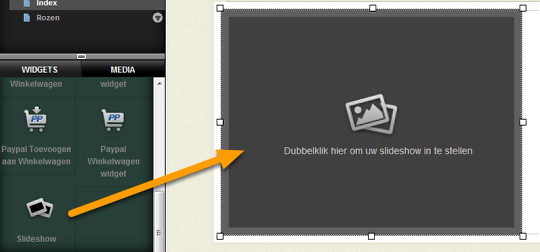
Sleep een Slideshow widget naar de pagina


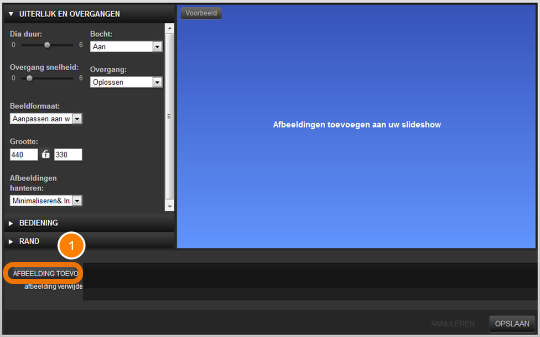
Klik op de afbeelding toevoegen button (1) om een slideshow te creëren

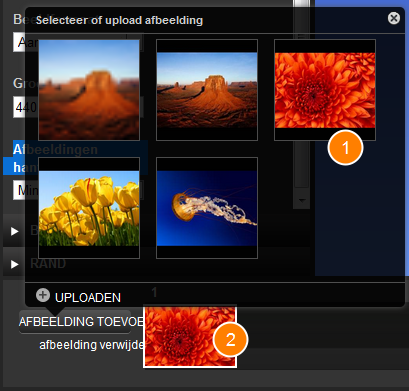
Klik op een afbeelding (1) om het toe te voegen aan de Slideshow (2)
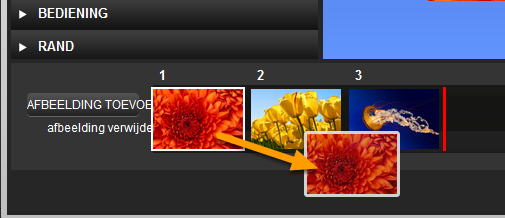
Sleep en plaats om de afbeeldingen opnieuw te ordenen

Klik en sleep op elke afbeelding om de volgorde te wijzigen.

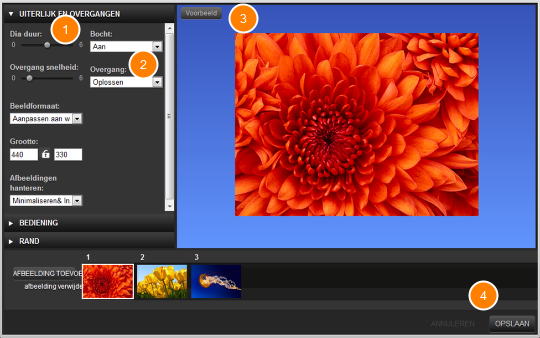
Stel de duur en overgangssnelheid (1) in. Verplaatsing van de schuiven naar rechts zal de duur en overgangssnelheid vergroten. Selecteer een Overgang (2).
Klik op de voorvertoning button (3) om een benadering te zien van hoe de slideshow eruit zal zien. Klik op de Opslaan button (4) om de slideshow widget af te sluiten.

Klik op de Voorvertoning button (1) om de slideshow te zien werken op uw webpagina.
Afbeeldingverwerking

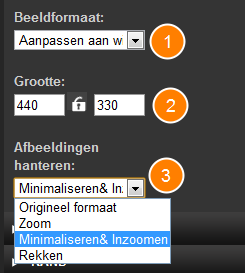
Kies een beeldverhouding voor de widget (1). Laat het staan op ‘aanpassen aan widget’ tenzij u weet dat u een andere beeldverhouding nodig hebt.
Afbeeldingen hanteren: de standaardinstelling is ‘Crop & Zoom’ (3). In deze modus zal de afbeelding bijgesneden of ingezoomd worden om altijd de slideshow widget te vullen. Gebruik deze instelling als u afbeeldingen heeft van veel verschillende groottes.
Als al uw afbeeldingen dezelfde grootte hebben, gebruik ‘Originele grootte‘ en stel de afmetingen (2) zo in dat ze overeenkomen met afmetingen van uw afbeelding.
Bediening

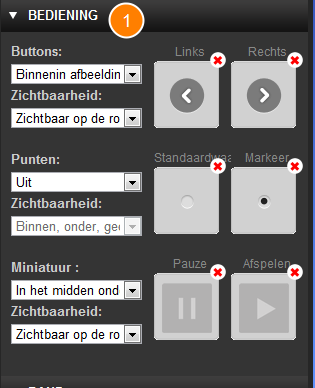
Klik op het Bedieningspaneel (1) om de bedieningen te tonen.
Buttons worden gebruik om de slideshow naar voren en achteren te navigeren. Punten worden gebruik om aan te geven welke schuif in de reeks nu zichtbaar is.
are used to navigate the slide show forwards and backwards. Dots are used to indicate which slide in the sequence is currently visible. Miniaturen zal kleine versies van de afbeeldingen tonen.
Elke bediening kan aan, uit of alleen zichtbaar op de rollover gezet worden.
Klik op een van de button iconen om het standaard icoon te vervangen met een andere afbeelding.

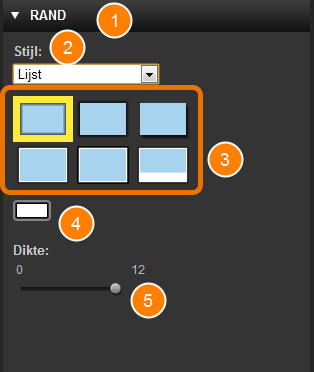
Klik op Rand (1) om de grensopties te tonen. Selecteer een stijl (2) en klik op de grensoptie (3). Kies een kleur (4) en dikte van de grens (5)
