AFBEELDING FAQs
Q: Ik heb een aantal grote PNG afbeeldingen geïmporteerd en nu lijkt mijn website erg langzaam. Waarom is dit?
A: PNG bestanden zijn niet de juiste indeling voor grote afbeeldingen. PNG bestanden kunnen het best gebruikt worden voor kleine graphics waar transparantie geboden is. Wij raden u aan JPEGs te gebruiken waar mogelijk. Bij een 800 x 600 afbeelding zal een JPEG bestand 90% kleiner zijn dan een PNG bestand zonder echt veel kwaliteit te verliezen.
Q: Waarom werkt mijn PNG bestand niet naar behoren?
A: Controleer of uw PNG een RGB afbeeldingsformaat is. Wij ondersteunen 24bit en 32bit PNG bestanden. Wij ondersteunen geen 8bit PNG bestanden. Voor de beste resultaten wij raden u aan om Photoshop’s optie ‘Opslaan voor web en apparaten’ om bestanden te creëeren.
Q: Hoe groot moeten mijn afbeeldingen zijn?
A: Om de beste kwaliteit na te streven gebruik altijd 72 dpi afbeeldingen en vorm deze naar de juiste grootte in Photoshop of een andere afbeelding editor, voordat u deze afbeeldingen importeert. Als u een grote afbeelding in Cloud Site importeert en dan probeert deze te verkleinen, behoudt de afbeelding nog steeds zijn volledige bestandsgrootte en dit maakt uw webpagina langzaam bij het laden
Q: Kan ik GIFs gebruiken?
A: Cloud Site ondersteunt GIFs, maar wij raden het af dit formaat te gebruiken. Tenzij u echt animaties wilt gebruiken, gebruik JPEG bestanden. Als u echt GIFs nodig hebt, vermijd het vergroten of verkleinen binnenin Cloud Site.
Q: Is er een limiet verbonden aan het aantal afbeeldingen dat ik kan uploaden?
A: Nee, er is geen limiet. U kunt zoveel mogelijk afbeeldingen uploaden als u wilt, binnen uw opslagruimte. Demo accounts hebben 10Mb opslagruimte, betaalde accounts hebben 1Gb of meer.
Q: Hoeveel afbeeldingen kan ik tegelijkertijd uploaden?
A: U kunt 5 afbeeldingen tegelijkertijd uploaden.
Q: Kan ik een afbeelding op een andere plaatsen?
A: U kunt het beste de Achtergrond Widget raadplegen om dit te proberen.
Een afbeelding importeren

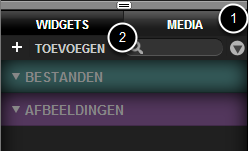
Selecteer het MEDIA (1) tabblad en klik op TOEVOEGEN (2) om een afbeelding toe te voegen.
U kunt JPEG of PNG formaat afbeeldingen importeren. In het algemeen is het het beste om JPEG te gebruiken voor foto’s en PNG voor graphics.
Opmerking 1: Als de Afbeelding toevoegen button niet zichbaar is, kan dit duiden op dat Adobe Flash Player opnieuw geinstalleerd moet worden.
Opmerking 2: IE6 ondersteunt geen PNG transparantie. Als u wilt werken met IE6, gebruik dan niet PNG transparantie.

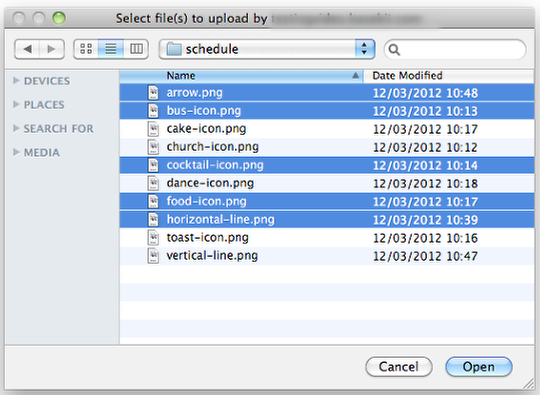
Als u meer dan een afbeelding wilt importeren, Cmd-klik (mac) of Ctrl-Klik (Windows) om meerdere bestanden te selecteren.
U kunt 5 afbeeldingen tegelijkertijd uploaden. Dit is niet de limiet op de hoeveelheid afbeelding die u kunt uploaden in uw pagina, het is een limiet op het aantal afbeelding dat kan tegelijkterijd kan worden geïmporteerd.
De afbeelding in de editor

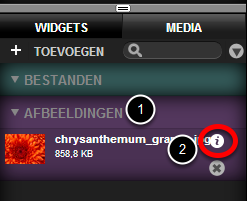
De nieuwe afbeelding zal verschijnen in het afbeelding paneel (1). U kunt klikken op het info incoontje (2) om de URL van de afbeelding te verkrijgen

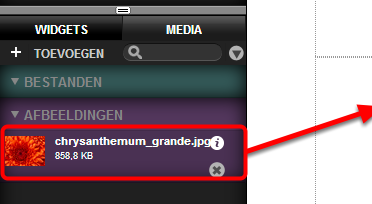
Sleep uw afbeelding naar de pagina om het te gebruiken.
Een afbeelding plaatsen

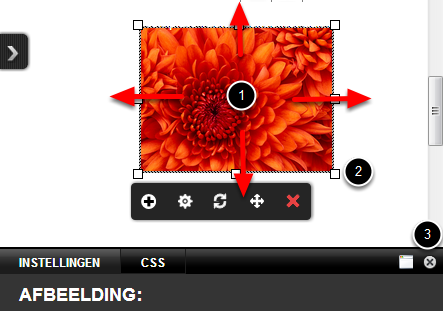
Klik en sleep binnenin de afbeelding (1) om de afbeelding te verplaatsen. Klik niet op de grenzen en handgrepen (2).
De afbeelding zal niet bewegen als het instellingen paneel geopend is. Gebruik de Sluiten button (3) om het paneel af te sluiten
Een afbeelding vormen

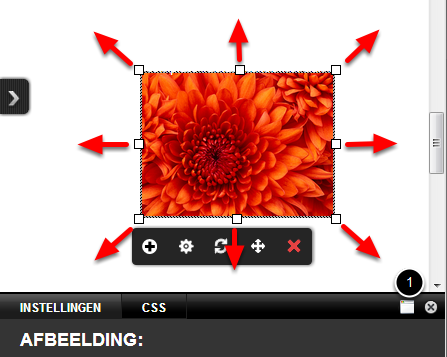
Klik en sleep op een van de handgrepen op de afbeeldingen te vergroten of verkleinen
De afbeelding zal niet vergroot of verkleind kunnen worden als het instellingen paneel geopend is. Gebruik de Sluiten button (1) om het paneel af te sluiten.
Kolommen gebruiken

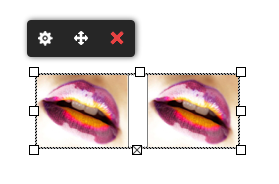
Gebruik de kolommen layout widget om afbeeldingen te plaatsen of een andere widget er naast te zetten. Of u kunt een afbeelding slepen naar de zijkant van de ene en de kolom zal verschijnen.
U kunt maximaal 6 elementen in een rij plaatsen.
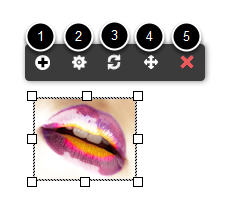
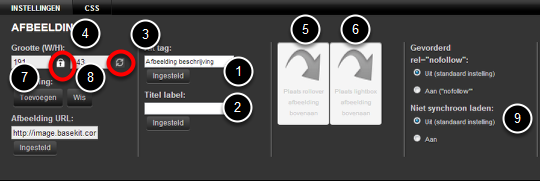
De afbeeldingsinstellingen

1. Afbeelding vervangen – Gebruik deze optie om de geselecteerde afbeelding te verplaatsen met een andere
2. Afbeeldinginstellingen- Gebruik dit om het instellingenpaneel te openen en een link toe te voegen, alt tag, titel tag, uitklappen of lightbox voor een afbeelding
3. Afbeeldingsformaat wijzigen – Breng een afbeelding terug naar de oorspronkelijke grootte
4. Afbeelding slepen met handvat – Sleep een afbeelding naar een ander rij
5. Afbeelding verwijderen – Verwijder afbeelding van de pagina zonder het te verwijderen van het media tabblad
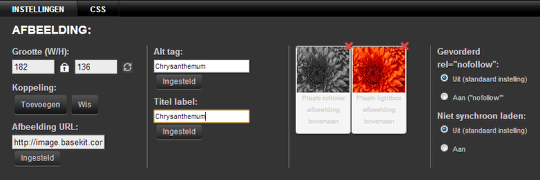
Het afbeeldingen paneel

1. Gebruik het Alt Tag veld om een alternatieve beschrijving van uw afbeelding te bieden (zoals een mobiele telefoon browser) en het is belangrijk voor toegankelijkheid bij spraakherkennings apparaten.
2. Het Titel Tag veld kan gebruikt worden om de afbeelding een titel toe te kennen. Dit kan getoond worden in zoekmachines.
3. Klik op de Reset button om de afbeeldingsgrootte te resetten
4. Klik op de Beeldformaat button zodat u wijzigingen kan aanbrengen aan de hoogte of breedte van de afbeelding. Als u deze functie op slot doet, kunt u de hoogte en breedte tegelijkertijd veranderen.
5. Sleep een afbeelding in het rollover doel om een rollover te creëren.
6. Sleep een afbeelding in het lightbox doel om een lightbox te creëren. Als er op geklikt wordt, zal de afbeelding openen in een nieuw venster. Opmerking: dit kan alleen getest worden in de Voovertoningsmodus. Het zal niet werken in de website editor.
7. Om een link toe te voegen aan een afbeelding, klik op de Link toevoegen button.
8. Om een link te verwijderen, klik op Link Verwijderen.
9. De Lazy Loading functie wordt het meest gebruikt in websites die een grote lijst afbeeldingen bevatten. In plaats van de afbeeldingen allen tegelijk te laden, zien we ze laden wanneer we naar beneden scrollen.
Link toevoegen aan afbeelding

Klik op de Link toevoegen (1) button in het instellingenpaneel

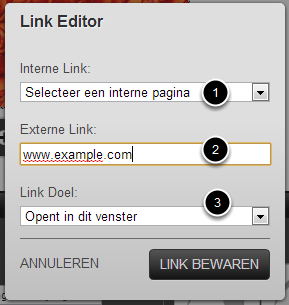
Als de link naar een pagina verwijst op dezelfde website, gebruik het Interne link menu (1). Om te koppelen naar een externe pagina, plak de URL in het Externe link veld (2). Als u wilt dat de link opent in een nieuw venster, gebruikt het Link doel menu (3).
Afbeelding lightbox en rollover

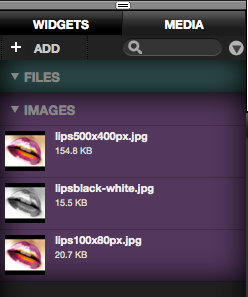
In dit voorbeeld heb ik 3 afbeeldingen geüpload:
Chrysanthemum_Thumb - Dit is de afbeelding die ik zal toevoegen aan mijn pagina. Wij adviseren onze gebruikers om de grootte van de afbeeldingen terug te brengen naar de grootte die nodig is voor ieders websites, anders zal het heel lang duren voordat alles geladen is.
Chrysanthemum_BW – Dit is dezelfde afbeelding met dezelfde grootte, maar nu in zwart-wit. Ik zal de afbeelding gebruiken om de rollover te maken.
Chrysanthemum_Large – Dit is dezelfde afbeelding als de eerste versie (kleur), maar een grotere versie. Ik zal deze afbeelding gebruiken om de lightbox te maken.

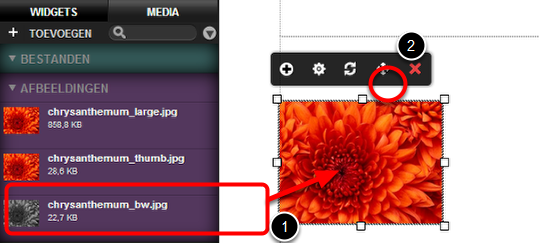
Begin met het slepen van de kleine gekleurde afbeelding naar uw pagina (1) en klik op het instellingen icoontje (2).

Sleep de kleine zwart witte afbeelding naar de eerste box. Als dit voltooid is, gaat u naar de Voorvertoning of Live modus en beweegt uw muis over de originele afbeelding, u zult de zwart wit foto te zien krijgen.
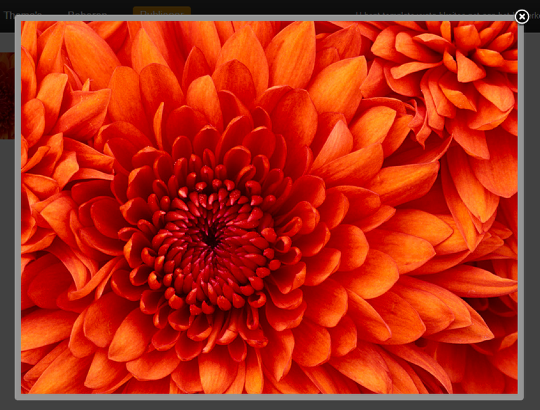
Sleep de grotere afbeelding naar de tweede box om een lightbox te creëren. Als u naar de Voorvertoning of Live modus gaat en klik op de afbeelding en een pop up zal een grotere afbeelding tonen.

Dit is een voorbeeld van een Lightbox afbeelding. U dient de voorvertoning modus te gebruiken om deze opties te testen.
